Posted on 12/21/2017 in Business and Strategy
No one has ever accused me of being too spontaneous. While this might not make me a fun road trip companion, it does mean I can put together a pretty sweet project plan.
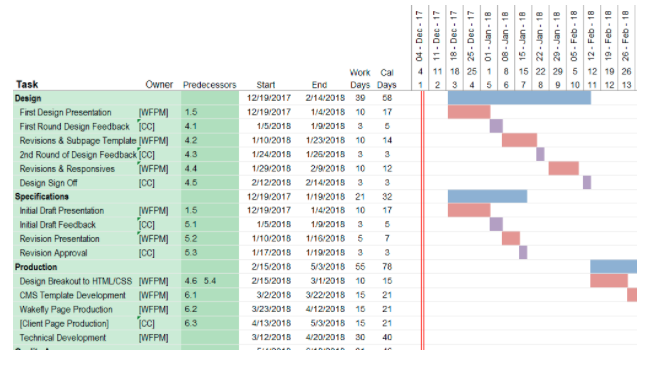
A project plan is essentially a detailed timeline, typically displayed as a Gantt Chart. It should display all of the necessary steps and tasks required to complete the project with associated dates, durations and dependencies. It should also clearly show who is responsible for each item.
Plans are broken down into milestones such as planning, design, development, quality assurance testing, and deployment. Each milestone is then broken down into a series of smaller tasks. These smaller tasks represent the work that must be done to complete all major features and deliverables in support of the project.

In order to create an effective project plan, you must do some work upfront to make sure that your plan:
- Makes sense
- Is realistic
- Sets clear expectations for all parties
While every project is unique, there are some universal methods that should be used whenever writing a project plan. Below I have outlined the five tips that I consider the most important to the success of a project.
1. Ask questions
Before you can put your plan on paper, you need to make sure you can answer the following questions:
- What are the major deliverables?
- Are there any items that are dependent on others?
- Are there scheduling issues to consider such as vacations or holidays where delivery resources or project stakeholders will be unavailable?
- What items will you need formal approval on in order to move forward? Are you clear who has the authority to approve?
- Have you set a clear expectation with the client for status meetings and review cycles?
- Do you have content for the website? If so, who is entering it?
- Is there an event driving the deadline or do you have some flexibility?
- What is the plan for quality assurance testing? Will it need to happen in a specific testing environment?
- In the case of a website launch, who is handling deployment?
2. Look for efficiencies
It is very rare for projects to move in a completely linear fashion. You can save time (and possibly budget) by looking at the overall plan to see where work can happen in tandem by utilizing more than one delivery resource. For example, if you are managing the build of an e-commerce website that also has a blog, these two areas of the site are independent of each other. Therefore, you can have one developer working on the blog, while the other is working on the e-commerce section. You should always try to maximize the utilization of your resources by moving forward on any tasks that require approvals or have other dependencies ahead of them.
3. Identify risks
If you have managed a project that didn’t have a single delay, issue or conflict, then you are very lucky. In reality, delays are the norm so you need to plan for them. Look through your list of tasks and note anything that is dependent on the client team. Since these items are generally out of your control, they tend to be more risky. Some common gotchas are:
- Content: People frequently underestimate how long it takes to write as well as enter into the website
- Design approval: This tends to be an issue when there are a lot of stakeholders who may have differing opinions about how the design should look
- Quality assurance testing: Testing could be an endless task if proper guidelines aren’t set up front. Make sure that whoever is handling testing (internally and client-side) knows and agrees on the dates for the testing period and knows how to properly communicate any issues found.
Be sure to communicate the potential risks and related consequences to the client so there aren’t any nasty surprises later on.
4. Prioritize goals
Even though the primary goal is to complete everything that is shown in the project plan, it’s important to set and prioritize goals so that if you do run into delays, you can make an informed decision about how to move forward. It is not uncommon to have a hard deadline for a website launch and then have delays happen (see risky items above). That’s why you want to break up the features of your project into “must-haves” versus “nice-to-haves.” It’s not formally noted in the Gantt chart but should be conversation that you have before finalizing your project plan. This will help you to come up with an alternative approach that might not have everything, but will include the most important features for launch. The “nice-to-haves” that you ran out of time to complete can be added in as a phase 2 post-launch.
5. Keep current and communicate
The project plan should be a living document that a Project Manager continues to update throughout the project. Upcoming deadlines should be communicated as part of weekly status updates. You don’t need to update the project plan weekly, but you should be checking progress and updating the dates (if needed) at least at the end of every milestone. If the timeline looks like it’s going to slip, communicate this immediately and look for opportunities to get things back on track.
A good project plan is the backbone of a successful project. Follow these tips and you should have the tools you need to navigate unforeseen complications and keep your project on track!
Related Articles

How Do I Optimize My Website for AI?
Why do you need to optimize your website for AI?AI-powered search engines like Google’s AI Overview, Perplexity, and tools such as Microsoft's [...]

Outdated or Outstanding? How to Tell If Your Website Needs a Refresh
Your website is the digital face of your business. It serves as a first impression, a marketing tool, and a resource for potential customers. [...]

Preparing a Website Redesign Budget for 2025: A Step-by-Step Guide
As we approach 2025, businesses are recognizing the necessity of a fresh, user-friendly website to stay competitive in a rapidly evolving digital [...]
