Posted on 5/19/2015 in UX and Design
By Sandy Amador
When creating or redesigning a website, clients often want to dive right into the aesthetic design and implementation. They are eager to see the final site and don’t want to take the time in the beginning to create a wireframe. It is completely understandable that a client wants their site live as soon as possible and therefore wants to get right into the development. We often explain what a wireframe is or what its purpose is in the website implementation process.
What is a wireframe?
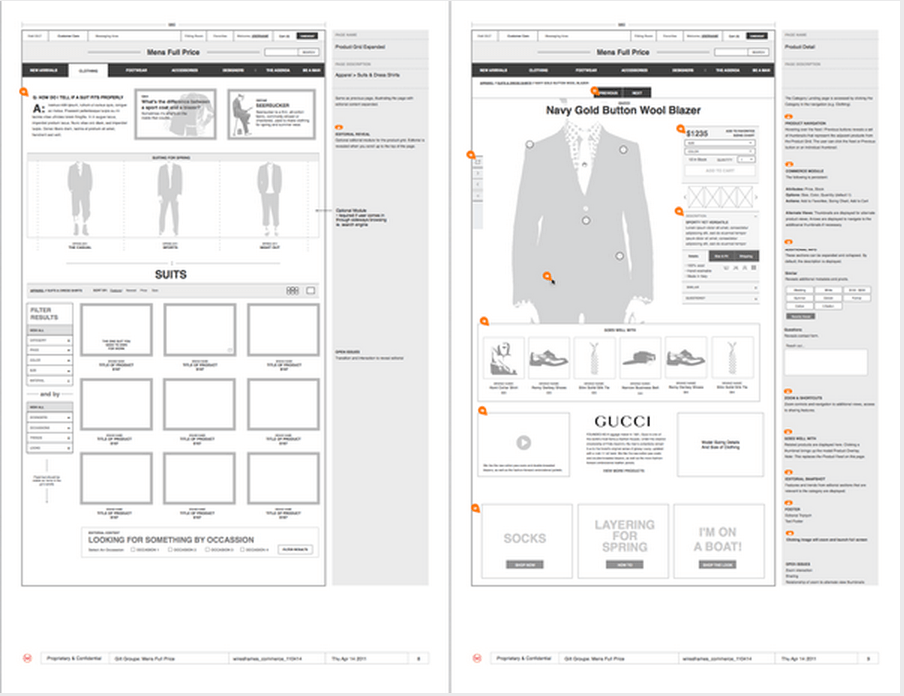
A wireframe is a mock-up of the layout of a page on the site. It outlines where content and images will be displayed. It illustrates how large the images will be and how much content is required for that location. Any multimedia, such as videos, and forms are also positioned on the page. The site navigation is spelled out and both the main menu and submenu items are laid out. Any major functionality, such as site searches and ecommerce, is also decided in the wireframe process.
What does the wireframe exclude?
A wireframe does not show the colors, fonts, or specific images that will be used on the page. Those items are purposely left out so the reviewer does not get caught up in those design elements instead of focusing on the bare bones of the pages.

Why is the wireframe important?
The wireframe takes client site requirements and puts them in a format that can be reviewed and easily changed. The wireframe review process allows clients to refine how they want the site to function before development has started. Making changes to the wireframes before any development has begun is much less costly than having to change development code.
The wireframe also assists the client in preparing the content for the site. The writer knows if short product descriptions are needed for the home page with fuller, in-depth write-ups are required for a sub-page. Is also helps to ensure that the main marketing message is clearly displayed on the home page. The client can see if the most important content and images are showing above the fold.
The wireframes also act as a tool for testing site navigation. The client can clearly see how a site visitor would get to certain pages on the site. If there are too many steps to get to some information, the navigation and menu structure can be changed. Use cases that outline what a user will do on the site can be tested to ensure the user can easily complete an action by using the wireframes. Changing the menu or links to internal pages at this point in the process is much easier and less expensive than changing them during a testing phase after the site has been developed.
Forms and Calls to Action, such as “Contact Us” forms, demo requests, whitepaper downloads, and requests for more information, are included in the wireframe. These items are very important for converting visitors into clients and should be thought about at the very beginning of the site planning process. Being able to review them through the wireframes ensures that they are included on the right pages and are collecting the correct information. Integration points with other systems, such as marketing systems, email servers, or databases can also be identified in wireframes.
What is the end result of the wireframe process?
The result of a thorough wireframe creation and review process are site pages that present the correct information in an easily navigable page flow. When the wireframes are complete, the aesthetic designs can be applied to them to ensure that the site is also appealing to the eye. The resulting wireframes clearly outline what needs to be developed, ensuring that the final live site will satisfy the client’s needs. Contact us to develop wireframe designs for your website.
Feeling overwhelmed?
Wakefly’s client services team will help you put together the right website plan to fit your needs and your wallet.Related Articles

How Do I Optimize My Website for AI?
Why do you need to optimize your website for AI?AI-powered search engines like Google’s AI Overview, Perplexity, and tools such as Microsoft's [...]

Outdated or Outstanding? How to Tell If Your Website Needs a Refresh
Your website is the digital face of your business. It serves as a first impression, a marketing tool, and a resource for potential customers. [...]

Preparing a Website Redesign Budget for 2025: A Step-by-Step Guide
As we approach 2025, businesses are recognizing the necessity of a fresh, user-friendly website to stay competitive in a rapidly evolving digital [...]

