Posted on 8/29/2017 in Web Development
By Matt Wiseley
TypeScript is an open-source typed superset of JavaScript that compiles to plain JavaScript. It was initially created by Microsoft, but now has other contributors from all around the world. Any piece of JavaScript code is also valid in TypeScript, and this makes it very easy to migrate old JavaScript code to TypeScript. In this 2 part series, we will discuss what makes TypeScript different from regular JavaScript code and how can you leverage this for your benefit in your website projects.
Why TypeScript?
You may be asking yourself - why do we need another language/technology in the saturated realm of web development? The simple answer is that because of the very open nature of the Internet and the World Wide Web, it makes it very slow for the core technologies to release new features, although the specifications have been already out there. Moreover, it takes time for all of the major browsers to integrate the new features into their engine.
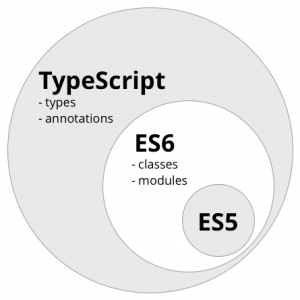
ECMAScript is the scripting-language specification created to standardize JavaScript. As a result, even though ECMAScript 6 (ES6) has Object Oriented features such as classes, there are concepts that are missing from ES6. By the time ECMAScript adds these missing parts, more agile frameworks have added newer features that ECMAScript has missed! So ECMAScript continues to be a few steps behind.

Figure 1- ES5 vs. ES6 vs. TypeScript (photo courtesy of ng-book.com)
With so many good features missing from official ES6, many modern web frameworks, such as Google’s Angular are using TypeScript for their scripting purposes.
How TypeScript Works?
We mentioned that it takes time for browsers to include new features and technologies into their engine, so how is it possible for existing browsers to understand TypeScript? Well, they do not! The truth is the TypeScript tool transpiles the ts code into regular JavaScript code that all browsers can understand and run, voila!
You may be curious and wonder what does transpile means and what is the difference between compilation and transpilation? Well, basically when a tool converts some programming code to an executable machine code that a human cannot read, developers say it has “compiled the code.” On the other hand, when a tool converts some programming code into some other human-readable programming code since it is an action somewhere between “translation” and “compilation”, we say it has “transpiled the code.”
A Quick TypeScript Sample
This article is not intended to provide an in-depth tutorial, but I think it is fun to show a quick demo on using TypeScript with the good old JQuery library!
There are two ways to get the TypeScript tools, one is by npm (the Node.js package manager), and the other is using Visual Studio. If you are using Visual Studio 2017 or 2015, you are all set. When you save any .ts files in your project, Visual Studio will automatically generate the output JavaScript files for you. You can read more about it here.
After having the tooling installed, you need to install its type definitions in order to be able to use JQuery types in TypeScript. If you use Visual Studio, you can install it with a NuGet Package Manager like this:
PM > Install-Package jquery.TypeScript.DefinitelyTyped
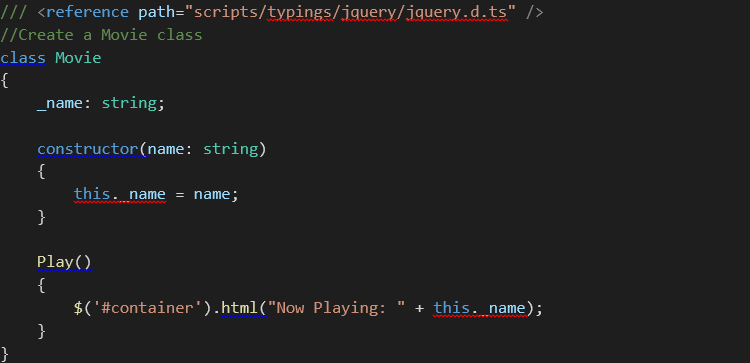
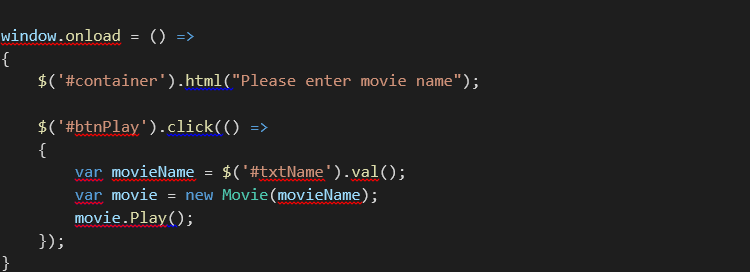
Now, you are ready to create a TypeScript file named typescriptDemo.ts and write something like this:


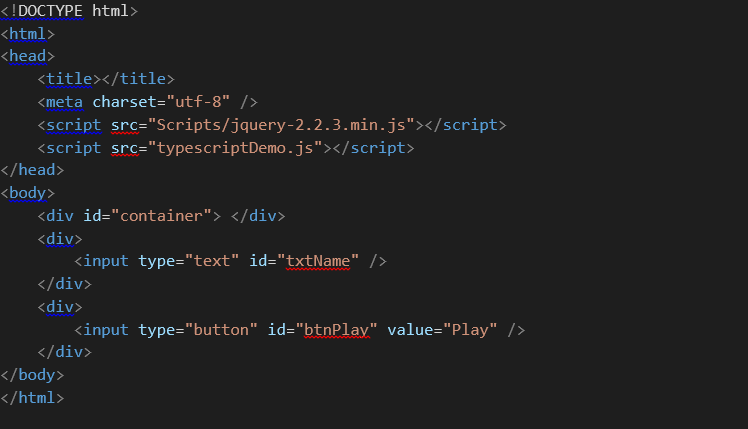
This ts code assumes you have an HTML file in your project like this:

Please note that in the head of the HTML file, we have added the script file as typescriptDemo.js - not typescriptDemo.ts, because as I said, as soon as you save the .ts file in Visual Studio, it automatically generates typescriptDemo.js, which is a regular js file that can be referenced in any HTML page and can be run in any browser.
By taking a brief look at the content of typescriptDemo.ts, you can see a lot of good Object-Oriented features that make our script way cleaner than if we had not used it. For example, we have a class called Movie that has a field called _name. It also has a method called Play(), which we have called from the button click handler to manipulate the DOM, by changing the content of the “container ”<div> element.
The example above is only scratching the surface. Frameworks like Angular include more complicated TypeScript code to implement their business logic.
Conclusion
As you can see, there are a lot of benefits to using TypeScript – you can take advantage of the latest ES6 feature sets, feel confident that your code will work across all browsers and you will have clean, organized syntax – just to name a few.
Next week, we will continue our review on this topic by analyzing the pros and cons of using TypeScript.
Contact Us Today!
Learn more about how you can leverage TypeScript or other effective website project strategies!
Related Articles

How Do I Optimize My Website for AI?
Why do you need to optimize your website for AI?AI-powered search engines like Google’s AI Overview, Perplexity, and tools such as Microsoft's [...]

Outdated or Outstanding? How to Tell If Your Website Needs a Refresh
Your website is the digital face of your business. It serves as a first impression, a marketing tool, and a resource for potential customers. [...]

Preparing a Website Redesign Budget for 2025: A Step-by-Step Guide
As we approach 2025, businesses are recognizing the necessity of a fresh, user-friendly website to stay competitive in a rapidly evolving digital [...]

