Posted on 12/7/2017 in Web Development
By Matt Wiseley
In the real world, headless things are considered scary and can be only suitable for Halloween season, but in the digital realm of the World Wide Web and particularly CMS’s, being headless may actually be desirable. Before investigating the advantages of headless CMS’s and judging if it is good for our case or not, let’s go back to basics and see what is a CMS.
In this article, CMS refers to web-based content management systems.
What is a CMS?
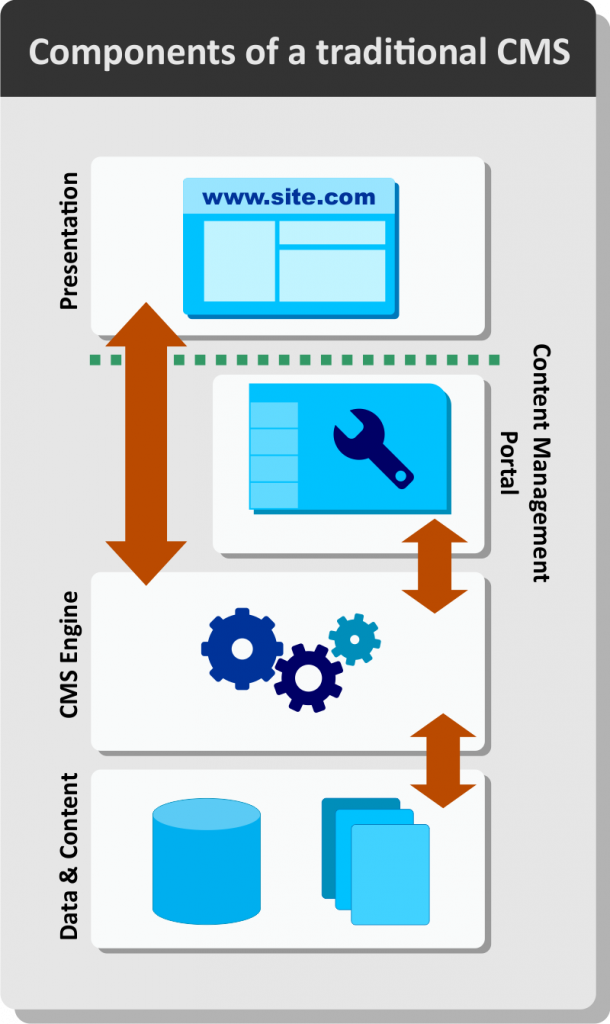
A Content Management System, or in short CMS, is a software system (usually web-based) that allows creating, updating, storing, and presenting digital content. The digital content is either data items, such as text and numbers that are saved in a database, or files, like images and documents that are stored in the file system. The diagram below demonstrates the main parts of a CMS:

I think the diagram is self-explanatory, but what we are interested in is the presentation component, which is also called CMS front-end. The presentation components are one of the main parts of a traditional CMS, and it is the only visible part of the CMS to the website visitors. The component is responsible for rendering the content on the web pages.
So Now, What is a Headless CMS?
Take a second look at the diagram, and I think you already know the answer. As I mentioned, the presentation component of the CMS that is separated by a dotted line is the only visible part to the end-user, as the tip of an iceberg. But what if our business requirements do not need traditional presentation components? Here is where headless CMS comes to the rescue.
A headless CMS is a content management system that does not provide a presentation layer. Instead, it provides a set of APIs in its engine component that allow the developers to create, read, update, and delete data and contents.
Now that we know what a headless CMS is let’s see where can we use it and if it fits our next projects' requirements. The following paragraphs list major scenarios in which a headless CMS can be used instead of a traditional one.
1. Current Presentation Components Are Not Good Enough
If the way that traditional CMS’s render content does not satisfy your business requirements, and if you think you'll have to write to your own logic to present the content, it is the time to use a headless CMS. One example could be when rendering the content in regular HTML, elements are not suitable and instead, you want to render the contents in an HTML canvas.
2. The Project Is Logic-Heavy and Algorithmic
If your project is logic heavy - not data-heavy - but still you need to save some content such as configuration data, it means that a regular presentation component cannot be helpful. In this scenario, you can use a headless CMS to easily gather the contents through the CMS portal, then write your own algorithms to present the logic to the visitors.
3. Your Application is Going to be used in Several Platforms
If webpages are not the only place that you want to present your content on, and for example, you also need to render the content and data in mobile or desktop apps, then it is better to use a headless CMS to gather and save data on content, then let your developers create the front-end for target platforms to present the shared content.
4. It Fits Your Business Model Better
There are several business models that work with a headless CMS better. For example, one scenario could be when a client already has the front-end part of the website, and they want an agency to just develop the back-end. In this case, you’re not going to use the presentation engine at all, so using a headless CMS will fit this scenario better. Another scenario is when a company wants to have a mobile application, but they want to have a convenient interface to manage content and data. In this case, they can use a headless CMS to gather and manage the content and develop a custom mobile app to present them.
5. You Need to Work in Parallel
Headless CMS give you the flexibility to work in parallel and deliver faster. This can be a matter of efficiency, or even a business requirement when you want to meet a deadline. Actually, there are two ways that headless CMS’s can help you work concurrently:
5.1. Concurrency between Front-end and Back-end Teams
Since in headless CMS’s the developers should create a custom engine to present contents, this type of concurrency allows your designers and front and developers to create the presentation layer, while your back-end developers are taking care of the logic and algorithms. This usually happens internally in the agency.
5.2. Concurrency Bitten Development and Content Management Teams
In this type of concurrency, while the development team is taking care of creating the logic and presentation components, the content management team can enter the content and data into the CMS portal. Then, when the project development is finished, it can be tested with actual data.
The Bottom Line
We cannot say that headless CMS is a better technology and is a replacement for the traditional CMSs. Ultimately, it really depends on your business goals to decide which way you want to go. While the old good traditional CMS’s are better for data-heavy and content-heavy projects, headless CMSs provide better flexibility for various scenarios.
Wondering if a Headless CMS is right for your business?
Download Wakefly's Headless CMS white paper to help you on your journey to understanding a smarter way to manage content.
Related Articles

How Do I Optimize My Website for AI?
Why do you need to optimize your website for AI?AI-powered search engines like Google’s AI Overview, Perplexity, and tools such as Microsoft's [...]

Outdated or Outstanding? How to Tell If Your Website Needs a Refresh
Your website is the digital face of your business. It serves as a first impression, a marketing tool, and a resource for potential customers. [...]

Preparing a Website Redesign Budget for 2025: A Step-by-Step Guide
As we approach 2025, businesses are recognizing the necessity of a fresh, user-friendly website to stay competitive in a rapidly evolving digital [...]

