Posted on 2/17/2015 in UX and Design
By Tim Hawkins
Developers and designers alike are always looking for new ways to make a website stand out or make a form less bland. From colors to layout, we all want a user to appreciate the look and feel of our websites. One part of a website or form that people tend to overlook are the dropdown lists. A well designed dropdown list is something both clients and users desire. It can help make selections stand out, and it adds a nice touch to the page. Let’s take a look at a picture of a traditional, un-styled drop down list:
[caption id="attachment_998" align="aligncenter" width="238"]

A dropdown list of social networks[/caption]
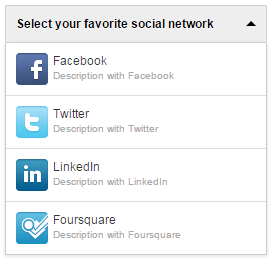
It looks boring and default by appearance, but this design is the standard and is what many people are used to seeing. Thanks to a jQuery plugin called ‘ddSlick’ we are able to create much nicer looking dropdown lists that are both attractive and functional. Without writing any CSS you can have an already beautiful looking dropdown list, and it also supports the use of images. Creating a dropdown list with ddSlick is extremely easy to do and your users will love how it looks:
[caption id="attachment_999" align="aligncenter" width="279"]

ddSlick Dropdown List[/caption]
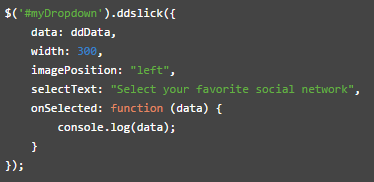
<divid=“myDropdown”></div>” and in your Javascript you will have something like:
[caption id="attachment_1000" align="aligncenter" width="374"]

ddSlick Javascript[/caption]
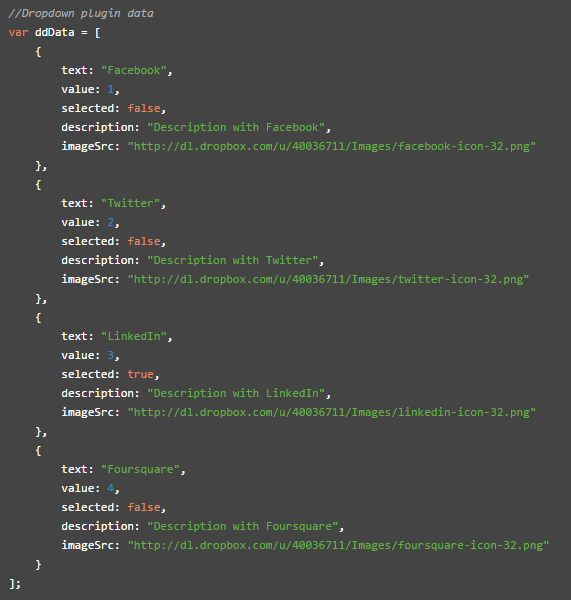
If you noticed the ‘data’ option, it is using ddData. ddData is the name of the array of data that the dropdown list will be displaying. This will contain the text, images, values and descriptions of the items in the dropdown list. You can make this as short or as long as you want. The ‘imagePosition’ option sets the alignment of the images in your dropdown list which is optional. The ‘selectText’ option allows you to set the default text of your dropdown list. Going back to the ddData option, you should have an array of data set up like this:
[caption id="attachment_1001" align="aligncenter" width="571"]

ddData Array[/caption]
With your Javascript setup and your array populated, you will have a beautiful, new dropdown list. The selected value of your ddSlick dropdown list is stored in an input element with the class ‘dd-selected-value’. If needed, you can get the value of that class, to get the selected element in your dropdown list. This is very helpful when writing additional code to respond to a user’s selection. After entering in all the code above, you will have a dropdown list that looks like this:
[caption id="attachment_1002" align="aligncenter" width="277"]

ddSlick With Images[/caption]
For a full detailed look at ddSlick, check out their page at designwithpc.com/plugins/ddslick
Want to improve the look of your website?
We can help you combine style and substance for a site that looks slick, is user-friendly, and converts.
Related Articles

How Do I Optimize My Website for AI?
Why do you need to optimize your website for AI?AI-powered search engines like Google’s AI Overview, Perplexity, and tools such as Microsoft's [...]

Outdated or Outstanding? How to Tell If Your Website Needs a Refresh
Your website is the digital face of your business. It serves as a first impression, a marketing tool, and a resource for potential customers. [...]

Preparing a Website Redesign Budget for 2025: A Step-by-Step Guide
As we approach 2025, businesses are recognizing the necessity of a fresh, user-friendly website to stay competitive in a rapidly evolving digital [...]

