Posted on 6/12/2018 in Web Development
Google Analytics is one of the most powerful marketing tools you can use to gain a deeper understanding of your user experience across your website. It provides you with data on user behavior, demographics, conversions, technology, and so much more. This information can guide you in your web development and digital marketing planning. But did you know that you can also use Site Speed reports in Google Analytics to identify both technical and user website performance issues? Let’s talk about the Site Speed report, what they include, and some industry benchmarks.
Site Speed
Site speed is an important factor in user experience and SEO. You want to ensure your visitors are able to load your website on their devices within a reasonable time-frame. Here are a few site speed reports you should look for in Google Analytics.
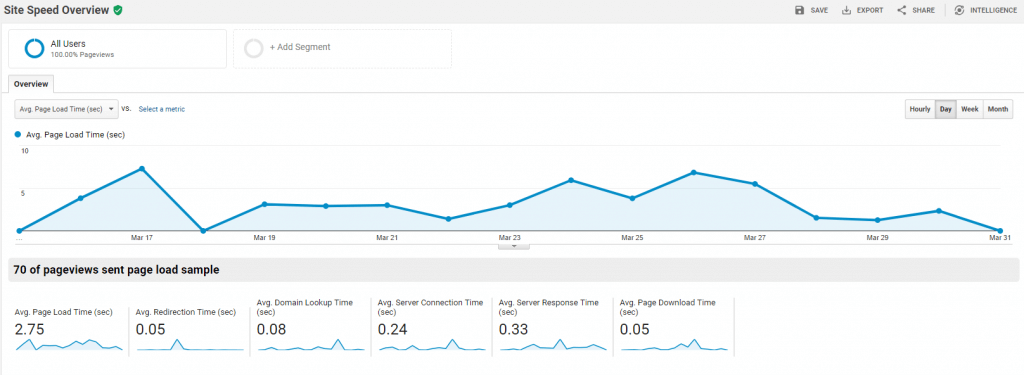
You can find these reports by signing in to Google Analytics > Behavior > Site Speed > Overview

Average Page Load Time
The time it takes to load the page in seconds, including the rendering and loading of page script. This is the most important metric in the site speed report, as it averages the amount of time it takes to completely load your page. This report dictates how you want to form the content on your landing pages, if you see a spike in average page load time, there could be something broken and you should resolve it as soon as possible. You should try to keep your average page load time to 1-3 seconds.
Average Server Response Time
The response time from the web servers. Server response time measures how long it takes to load your HTML to render the page from the servers. There are many different factors that can slow down the response of your server, like slow applications running, slow database queries, frameworks, libraries, resource CPU, memory. These are all factors you need to consider to improve your server's response time. Google recommends that you should keep your server response time to under 2 seconds.
Average Page Download Time
The time it takes to load content on your page. This metric tends to be less than the average load time because it represents a portion of the total page load. Once the HTML (DOM) of the page has finished loading, there are still other elements that need to load on the page, like the images, stylesheets or other items that are referenced on the page. This is how the average page download time gets calculated. Your computer configuration/settings and the number of programs you have running simultaneously while downloading a page may affect this number. Try to keep the average page download time to less than 1 second.
As you make tweaks and adjustments to your website, be sure to utilize these reports in Google Analytics to identify potential website issues. You can also add the default segments found in GA to compare desktop vs. mobile site speeds, which can give you a better gauge on how you want to optimize content across devices - you’ll thank yourself later!
Make sure your website is up to speed
Learn exactly what could be affecting your website's performance
Related Articles

Demystifying SPF, DKIM and DMARC: Strengthening Email Security
With Slack and other instant messaging services handling more and more of our online communication, email can sometimes feel like a newspaper being [...]

Elevating Your Brand: The Transformative Power of Website Design
In the digital age, your website is often the first point of contact between your brand and potential customers. It's not just a platform to showcase [...]

Navigating the Digital Landscape: Website Design Trends of 2024
In the ever-evolving realm of digital innovation, website design trends serve as the compass guiding businesses and creators toward impactful online [...]
