Posted on 5/29/2019 in Web Development
Over the years, I have managed hundreds of digital marketing and web design projects, and gathering the content for a new site is arguably the most painful part of working on a website redesign. It’s also probably the most common reason for a launch to be delayed. This is due to the fact that content has become an afterthought in the website redesign process. It’s common practice to design what your website will look like and then shoehorn subject matter to fit the designs. And while a common practice, it’s a pretty backward way of thinking about things. The reason website visitors are coming to your site in the first place is for the content so, you shouldn’t discount its importance.
Enter: The Content-First Approach
This approach to a website project makes content the primary driving force in the process instead of design. The general flow for building a website in this manner is:
- Define the audience and their goals
- Define a model and specification for the content required to serve the audience and their goals
- Write the subject matter
- Define the Information Architecture and create low fidelity wireframes or priority guides that show this content structure in a web context
- Create visual designs that add branding, imagery, colors and refined layout to the wireframes
- Build the website to display the content in the CMS
- Quality assurance
- Go live
Where this process varies the most from the traditional method is moving up the priority of the content and modeling it before it is written.

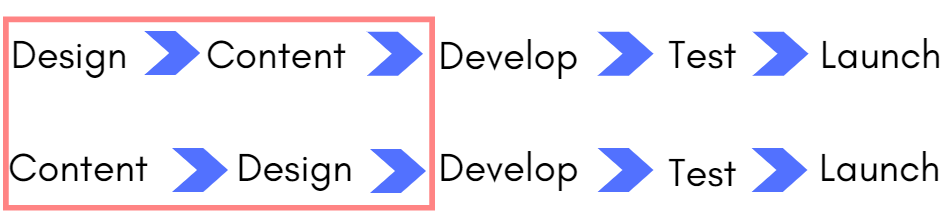
Traditional vs. Content-first approach
This allows you to provide a better overall user experience because it puts much more emphasis on subject matter that will best serve the needs of your target audience. By having all of the content ready upfront, you are able to display it in the best light. It is far more effective to use design to emphasize an important piece of copy instead of feeling forced to write something to go into a feature box that has been predetermined on a page.
The structure of the content is also important. By defining a meaningful and consistent structure, you can identify opportunities for reuse. This will simplify development as well as editing and management efforts in the future.
Benefits of Content-First Design

Save Time (and Budget): Having content before you design page layouts means there is no need to rework templates when you realize that it doesn’t fit the designs – or realizing too late that you need to add budget to design and build additional templates to accommodate the oversight. Depending on your CMS platform, you may also be able to enter it much earlier in the process, saving time during the Development/QA phase later on
Design a Better Information Architecture: Use your content to build logical user flows and organize it in a logical way that helps your visitors easily find what they are looking for.
Provide a Better, More Consistent User Experience: Having all of the content upfront allows you to review and organize it in a way that users can easily move through. You can identify consistent ways of presenting information so that a visitor quickly learns how to get what they need out of your site. This allows you to minimize redundancy and eliminate irrelevant information. It also helps to strengthen your brand from a visual perspective.
Enjoy a More Creative Design: A web designer can feel handcuffed to rigid templates and wireframes when they don’t know what the content is going to be. They need to keep things boxed in and provide locations for it to go. When we flip this process around, they already know what content will need to be displayed, allowing them to present it in a more effective and creative manner.
Eliminate Surprises: Having content ahead of time removes many potential obstacles that could delay your launch, such as not having it ready to populate into the site, or realizing it doesn’t fit your designs once you enter it.
While it can be difficult to convince a team to provide the content ahead of time during a redesign project, the time and budget savings on website design alone really make it worth putting in the effort upfront. If you are thinking about redesigning your business’ website and want to learn more about this new approach, let us know. We are here to help you demystify the process.
Need help getting started?
Wakefly can help you plan a website redesign with a content first approach.
Related Articles

Demystifying SPF, DKIM and DMARC: Strengthening Email Security
With Slack and other instant messaging services handling more and more of our online communication, email can sometimes feel like a newspaper being [...]

Elevating Your Brand: The Transformative Power of Website Design
In the digital age, your website is often the first point of contact between your brand and potential customers. It's not just a platform to showcase [...]

Navigating the Digital Landscape: Website Design Trends of 2024
In the ever-evolving realm of digital innovation, website design trends serve as the compass guiding businesses and creators toward impactful online [...]
