Posted on 6/16/2015 in Digital Marketing
By Matt Wiseley
Most marketers have caught onto the importance of including a social media sharing widget on their site to provide visitors with a one-click method of sharing content to their social media followers. But not all social media shares are created equal. Compare these two articles sharing Tweets. Which are you more likely to engage with?
Without a Twitter Card:

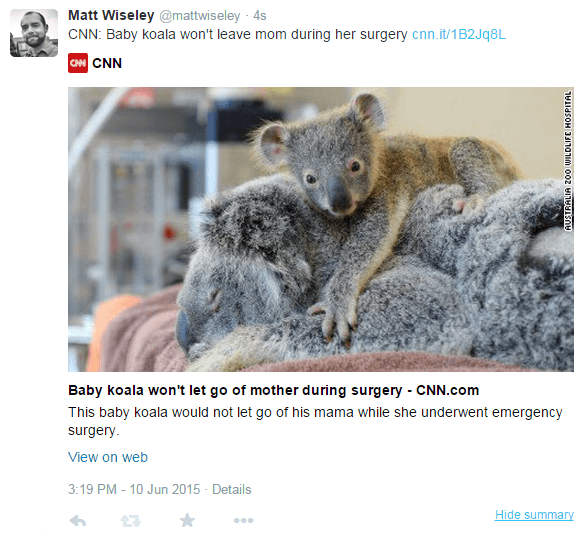
With a Twitter Card:

It’s no contest, right? Twitter users are much more likely to engage with a Tweet that includes a photo, excerpt and or media player teasing the content of the page being shared. This is what Twitter Cards allow web marketers to do by simply including some Twitter-specific markup on their site.
Twitter Card Types
Depending on the nature of your content, select one of the following card types supported by Twitter:
- summary – Use this for posts that don’t have a leading image. These cards show a heading and a brief summary of the content.
- summary_large_image – This card type is the same as a summary, but also includes a leading image.
- photo – This card type is used when a photo is being shared and the photo is the primary interest. Think of sharing a meme, for example.
There are also gallery, product, app and player types which you can read about more in Twitter’s documentation.
The idea here is to map Twitter card types to the templates on your website. If every post in your blog has a leading image (it should) then the summary_large_image is a good type for sharing blog posts. If your press releases don’t typically have images, use summary for those.
Add Twitter Card Markup to your Templates
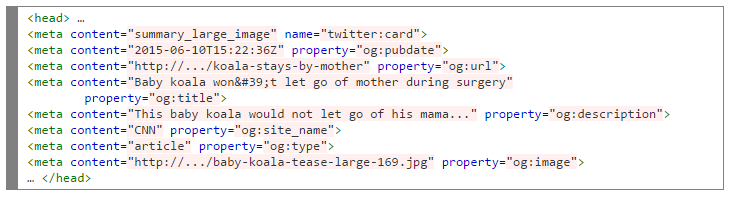
Once you’ve mapped card types to templates, ask your web developer to modify your site’s templates to include the required card markup. Here’s what the markup for the CNN example above looks like, to give you a feel.

You’ll notice that this code includes some “twitter:” tags as well as some "og:" tags. The "og:" stands for Open Graph, a standard developed by Facebook and now used by several social media services to display structured content shared from other sites. Including this code in your site will not only help you with Twitter but will also enhance your posts to Facebook, Pinterest and others.
For help implementing twitter cards or developing a social media strategy, contact Wakefly today! We would be happy to help.
Struggling to get more visitors to your site?
Request a Free SEO Audit of Your Website!Related Articles

How Do I Optimize My Website for AI?
Why do you need to optimize your website for AI?AI-powered search engines like Google’s AI Overview, Perplexity, and tools such as Microsoft's [...]

Outdated or Outstanding? How to Tell If Your Website Needs a Refresh
Your website is the digital face of your business. It serves as a first impression, a marketing tool, and a resource for potential customers. [...]

Preparing a Website Redesign Budget for 2025: A Step-by-Step Guide
As we approach 2025, businesses are recognizing the necessity of a fresh, user-friendly website to stay competitive in a rapidly evolving digital [...]

