Posted on 6/2/2017 in Digital Marketing
You may not always notice it when you are visiting a website, but whether the URL begins with HTTP or HTTPS is about to get a lot more important. HTTP stands for HyperText Transport Protocol, which essentially is a language that allows information to be passed back and forth between web servers and clients. What makes the S special in HTTPS is that it stands for “secure” and it’s a secure language for passing information over the web. To ensure that your website uses this secure version, we use SSL (Secure Sockets Layer) which is the standard security technology for encrypting transmitted data.
Historically, we have always recommended SSL certificates for websites that ask users to input any type of secure information. As of October 2017, this will no longer be enough to meet Google’s standards and avoid a “not secure” message appearing on your site.
A More Secure Web: Phase 1
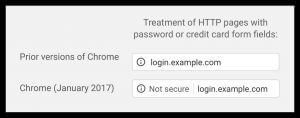
Last September, Google announced phase 1 of its plan for “a more secure web” which went into effect in January of this year with Chrome version 56. This first phase has Chrome now labeling HTTP pages that collect passwords or credit cards as non-secure.

Per Google, in order to ensure that the Not Secure warning is not displayed for your pages, all forms containing <input type=password> elements and any inputs detected as credit card fields are present only on secure origins. This means that the top-level page must be HTTPS and, if the input is in an iframe, that iframe must also be served over HTTPS.
A More Secure Web: Phase 2
On April 27th, Google announced the next phase of their quest for better web security. In addition to showing the not secure warning on HTTP pages where password and credit card data is entered, it will also be extended to:
- Anywhere that users enter data on an HTTP page
- All HTTP pages visited in Incognito mode
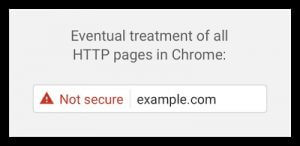
Pages that meet these criteria will also receive the “not secure” warning in the browser bar. Google plans to continue to make these warnings more visible over time so eventually, they will look like this:

While sites without HTTPS will continue to work, the addition of more visible warnings on your site could be a deterrent to users. In a world where we do so much of our business on the web, you don’t want to risk a potential hack.
How to convert your site from HTTP to HTTPS
Setting up SSL on your site is an easy and inexpensive process that will keep Google off your back, while also giving you and your customers peace of mind.
- Check with your host to find out if you need a dedicated IP address Your site may require a dedicated IP address in order to use HTTPS. If you need to move your site to a dedicated IP, you will also need to update your DNS to repoint the A record to your new IP address.
- Purchase an SSL certificate There are a few different certificate types to choose from depending on your business needs. Before purchasing, I would recommend using a tool like the SSL certificate wizard to make sure you purchase the one that is right for you.
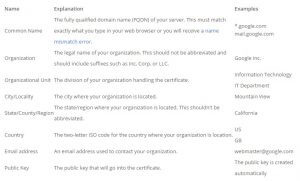
- Generate and Submit your CSR SSL certificates require a CSR (certificate signing request) which will contain information that uniquely identifies your site. This CSR is then used to create your SSL certificate. A CSR includes the following information:

- Activate your certificate Once the CSR is approved (may take 1-2 days) – you can provide it to your SSL certificate issuer to activate your certificate. The final SSL certificate file will be emailed to you.
- Install your certificate This process will differ based on the environment on which your site is hosted. Again, SSL Shopper is a great resource to help walk you through the steps depending on your server type.
- Update links on your site to use HTTPS Lastly, repoint all of your links from HTTP to HTTPS – this can be done with a global rewrite server-side
Need Help Making the Switch to HTTPS?
If you have any questions or need advice on how to set up SSL, contact us and one of our technical support staff can guide you through the process.
Related Articles

Preparing a Website Redesign Budget for 2025: A Step-by-Step Guide
As we approach 2025, businesses are recognizing the necessity of a fresh, user-friendly website to stay competitive in a rapidly evolving digital [...]

Elevating Your Brand: The Transformative Power of Website Design
In the digital age, your website is often the first point of contact between your brand and potential customers. It's not just a platform to showcase [...]

Navigating the Effects of SEO Algorithm Adjustments in 2024 on Your Website's Rankings
In the fast-paced world of digital marketing, staying ahead of algorithm updates is crucial for maintaining a competitive edge. As we step into 2024, [...]
