Posted on 7/2/2015 in Digital Marketing
By wakefly
Many people who work in SEO are able to pick up a little bit of HTML along the way. Recognizing different bits of code on a page and knowing what they mean can be incredibly helpful when doing certain tasks. When you go into the source code of a site, there are a couple of things you can look for when optimizing an individual web page.
One of the first things we do at Wakefly when we evaluate a website is run a Screaming Frog report. If you’re not sure how to use Screaming Frog, or just want to quickly check a single site, these tips might be helpful for you. We use Screaming Frog to check for the overall health and presence of title tags, h1’s, meta descriptions, and alt text on a site, but like any software it is not always 100% accurate. We like to double check the site page source to see if these elements are actually missing or present or too long, etc. To find these elements in the page source, you need a very basic understanding of how they look in HTML. Below I will explain what they look like and how to find them!
Title
When looking for the title tag, find where the page source says "<title>". Example: <title> This is my Title Tag </title>

It’s a best practice to make sure you include your keyword in the title tag, and sites tend to perform better when the keyword is used close to the beginning of the title. The title tag is shown on Google’s search results, and then is shown again on the top of your browser when you click the link. Title tags are one of the most crucial HTML components used by Google to decipher what your page is about, and to direct relevant traffic towards you.
Meta Description
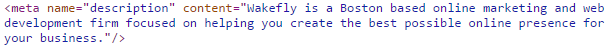
There are a few pieces of information you can find near the <meta> tags making it slightly harder to identify. When searching for the meta description, you may want to search for "<meta name="description""

Meta descriptions are used to provide more details on a search result underneath the title. It’s important to use keywords in the meta description, because when a user searches these terms, they are bolded in the meta description, making the user more likely to notice and click the result. Leaving out the meta description will result in Google crawling your site for the searched term. It then uses the sentence in which it is found as the meta description with the searched term bolded. Depending on your website, this could be good or bad. You would lose control over what a potential customer may see first before clicking your ad, but the meta description is more likely to be relevant to the user’s search query.
Headers
There are different levels of headers indicating different levels of importance. H1’s are the main headers while H2’s, H3’s, etc. are sub-headers. H1’s are defined by H1 tags:
<h1>This is my H1</h1>
Similar tags are used to define the sub-headers as well.
<h2>This is my H2</h2>

<Strong> Tags
On the page, adding <strong> elements around a word or phrase will make the text appear bolded. Another way to do this is to simply add <b> tags. The <strong> element is different than <b> tags because it also defines the text as having more importance. It’s a good idea to use this tag when trying to emphasize something as an important piece of text to both Google and the user.

"href" & "target=_blank"
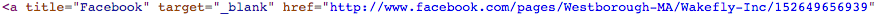
You can define a link by starting an <a> tag. The "href" element defines where that link is going.
When linking to an external site, you need to be sure the link:
- Is Trustworthy
- Is Relevant
- Has proper alt tags if its an image link

The target="_blank" element can also be very important. This means the link will open in a new tab when the user clicks the link. Depending on what you’re trying to accomplish, this could be good or bad. When linking to an external site, such as your company’s social media page, it might be a good idea to include the "_blank" element. If the link leads to another page on your site, users may click and decide to close out to navigate back to their original page, even when navigation was available on the new page. This could make tracking a users buying pattern or online actions more difficult. Users tend to not like a bunch of tabs clogging up their browser either. In general, using the "_blank" element should be used for external sites only.
If you’re concerned about the health of your site, or would like some help optimized certain pages, contact us today! We would be happy to help!
Related Articles

Elevating Your Brand: The Transformative Power of Website Design
In the digital age, your website is often the first point of contact between your brand and potential customers. It's not just a platform to showcase [...]

Navigating the Effects of SEO Algorithm Adjustments in 2024 on Your Website's Rankings
In the fast-paced world of digital marketing, staying ahead of algorithm updates is crucial for maintaining a competitive edge. As we step into 2024, [...]

Rethinking Digital Strategies: Marketing in the Post-Third-Party Cookie Landscape
In the ever-evolving realm of digital marketing, the impending demise of third-party cookies poses a significant challenge for businesses worldwide. [...]

