Posted on 4/21/2020 in Accessibility
The Coronavirus disease (COVID-19) has forced many businesses to rapidly make changes to their digital content. In cases like this, when time is of the utmost importance, certain features fall to the wayside. In the digital world, one of these features unfortunately is accessibility.
An inaccessible website can present usage barriers to roughly 25% of your audience. Currently, 1 in 4 adults in the United States has some type of disability. Strictly from a business perspective, a 25% reduction in audience size can be substantial. In today's world of COVID-19, the strain to reach your entire audience is even greater.
As companies react to stay ahead of what may come, they are turning to various forms of digital content to reach their audience. This includes:
- Websites: Ranging from simple content updates to detailed enhancements, or even a first-time company website
- Social media: Twitter, LinkedIn, Facebook, etc., announcements (Friendly reminder to provide text descriptions along with any images posted)
- Documents: PDFs, Word, PowerPoint, etc., downloads
Having all these options to stay connected with our audience is incredible. Many of them allow us to very quickly provide information to our users, as well as interact with them in almost real-time. They have become invaluable tools as we endure COVID-19.
Website Considerations
Website updates may be done as a simple content update, an alert message, a carousel slide, a popup message, or maybe a link to a detailed landing page. All seem very reasonable options. However, if done without careful consideration, you may unknowingly introduce usage barriers for your users. Let's examine one of these a bit more in-depth: the alert message.
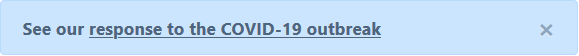
Alert messages are user dismissible content, containing text and possibly a link to more information. They normally appear in the header or footer of the site.

Best Practices for Accessible Alert Messages
Message Text
- Be sure that the message text has enough color contrast vs its background color.
Link Usage
- If there is a link, make sure that the link text has enough color contrast vs its surrounding text.
- If there is a link, the link text should clearly define its purpose.
- Indiscernible links (e.g. - "learn more" or "read more") do not provide enough information on their own.
- If there is a link and it is a document download, review the document for accessibility violations.
- An alternative solution to remediation of a document’s accessibility violations is to recreate the document’s content as web content.
Alert Banner Behavior
- Give the dismiss element (usually appears an "X") an accessible name.
- Without an accessible name, assistive technology users will know that it's an interactive element, but will not know what its purpose is.
- Always ensure that interactive elements (e.g. - link or button) have accessible names that clearly define its purpose.
- Consider how often a message should reappear after a user dismisses it. There is no single correct way to handle this but here are a few recommended options:
- Every page load
- After a browser session has ended
- After a time interval has elapsed, with that time interval determined by how frequently a message is updated
Alert Banner Placement
- Alert messages are often placed in a fixed position in the header or footer. If so:
- Be sure that the banner does not unintentionally hide content or prevent a user from accessing an interactive element (i.e. - links in main navigation or footer)
- It should appear and function the same across mobile, tablet, and desktop
My hope is that this conveys the importance of keeping your audience in mind when implementing updates to your content. Change is happening quickly and some are able to adapt more easily than others. For users with disabilities, adjusting to these rapid changes can be frustrating, stressful, and, in the worst-case scenarios, not inclusive at all.
Request a Free Site Audit
Our report will uncover opportunities for you to improve the usability of your website.Related Articles

How Do I Optimize My Website for AI?
Why do you need to optimize your website for AI?AI-powered search engines like Google’s AI Overview, Perplexity, and tools such as Microsoft's [...]

Outdated or Outstanding? How to Tell If Your Website Needs a Refresh
Your website is the digital face of your business. It serves as a first impression, a marketing tool, and a resource for potential customers. [...]

Preparing a Website Redesign Budget for 2025: A Step-by-Step Guide
As we approach 2025, businesses are recognizing the necessity of a fresh, user-friendly website to stay competitive in a rapidly evolving digital [...]
